
a script to change the color depth of a bitmapData.
A couple of months ago, I tried to make a color reduction script. It was based on a series of BitmapData copyChannel / paletteMaps but it caused a lot of artefacts for the script couldn’t manage very low nor very high colors.
So I took it from the start, I tried to replace the paletteMap with thresholds which appear to be much faster. Yet it wasn’t satisfying ; it kept creating temporary bitmaps and batch processing them was still notoriously killling the performances. For instance if I wanted to reduce the color depth by 2 the script would perform (4 * 127) thresholds(one per channel) + the copy operations, which is veeeery bad.
the good thing with this method was when you wanted to decrease significantly the color depth, it could run pretty well. with 20 or 24 thresholds in all, the speed was convincing.
But I started manipulating the pixels themselves. no more channel splitting which really did good.
First I tried with the ByteArray and my conclusion is that it is much much slower than a get/setPixel on a locked BitmapData. and it was indeed a bad surprise…
So I resigned myself to use the good old getPixel, perform a mathematic operation and then setPixel. And it works pretty well, of course the processing time is higher than big threshold reductions but it’s constant(for a given amount of pixels) and more accurate.
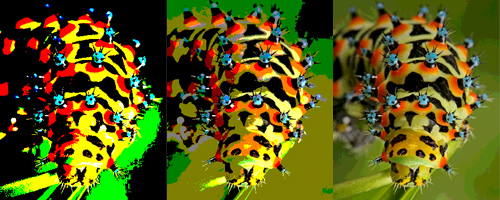
see for yourslef:
I didn’t count the colors and I am not clever enough to create a real professionnal, accurate script that would handle color profiles plus I don’t really care in fact, I’m only interested in the graphical output.
so from from left to right and top-down:
- the original BitmapData that is used to perform the tests
- ReduceColors.toCGA( original ) : 8 colors (few! Ican still count to 8 ^^)
- ReduceColors.toEGA( original ) : +/- 64 colors (there are dark shades too)
- ReduceColors.toVGA( original ) : +/- 256 colors
- ReduceColors.toHAM( original ) : +/- 4096 colors
- ReduceColors.toSVGA( original ) : +/- 65536 colors
The class itself is quite idiot-proof, you can choose one of the presets above and use them as follow:
ReduceColors.toCGA( original:BitmapData, grayscale:Boolean, alpha:Boolean )
where original is the original BitmapData, grayscale is a Boolean value to get a grayscale output(wow!) and alpha another boolean that specifies wether the thresholding should be applied to the alpha channel or not. Both are set to false by default.
For the wildests amongst you, you can directly call:
ReduceColors.reduceColors( original:BitmapData, number:int, grayscale:Boolean, alpha:Boolean )
where the additional parameter number represents the number of steps that will be created to replace the original 255. During the process, colors will be snapped to the closest value they can find in the lookup table. And That’s the very thing I ‘m not proud of, to keep both black and white, I forced them in the array by making each step equal to (255/number+2).
This +2, is all but healthy and, even though it works as such, I’m sure that it could be done in a much more elegant way.
finally here’s a demo of a couple of settings to show you how to use the reduceColors() method:
and its little source file: reduceColors
I guess that was it,
enjoy :)
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…