
here’s a little class to perform a über kitsch “wanna really really really wanna zigazig ha” effect ( featuring the burning scroll of the necromancer of the darkness of the lost lands of the middle earth… of death ).
while working at megalos, I had to find an effect for a transition.
I started using this script: http://wonderfl.net/c/jfDi/ which is a fork of this one: http://wonderfl.net/c/yFSI
( & btw, I found those fire effects on beautifl too http://wonderfl.net/c/usCF/ & http://wonderfl.net/c/uiOL/ )
both Blazing and Smolder effects are naughty CPU-eaters ( espacially because of the recursive filters + animated perlinNoises ). with bigger images it would just freeze. so I recoded the effect my way and even though it’s not exactly the same, at least it is faster (it is definitely not something to run on a loop).
now off we go for a demo ! (howdy!)
now you see a couple of params but there’s more ; the input is a displayObject, the transition will clone it graphically that’s why you can (should) remove your displayObject after performing the init() phase.
NB only translation / scaling are taken into account.
by default, a perlin Noise is created to set the dissolution order but we can use a grayscale image to tell the fire where to go. darkest values will be processed first.
for instance use this map (check this for how its done):

we would get this:
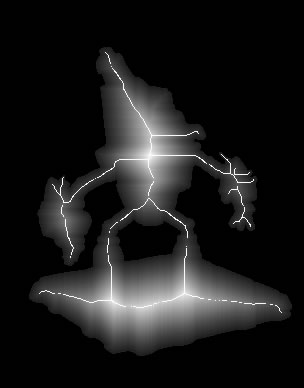
and for instance, using a skeletonization can provide the distance map of an image :

now some code:
var transition:Transition = new Transition(); addChild( transition ); //setting the duration of the transition (in frames) transition.totalFrames = 45; //this is the color of the border being burnt and its width transition.burnColor = 0xFFCC2200; transition.burnWidth = 10 //this tells wether we should leave a zigazigaHa! trail transition.trails = true; //set to false, it would leave a crispy trail or smooth it transition.trailSmooth = true; //trail scale ( 0-1 ) transition.trailScale = .05; //how long the trail takes to disappear ( 0-1 ) transition.trailLength = .9; //the trail uses a displacementMapFilter, specifies the offset transition.trailDisplacement = 4; //both component remain separate //transition.trailDisplacementX = 4; //transition.trailDisplacementY = 4; //and finally the trail's color ( 32bit ) transition.trailColor = 0xFFFF0000; //initialises the effect : optionnal param is the mask bitmapdata transition.init( displayObject, bitmapData ); //then the original displayObject can be removed from stage: //it has been copied by the transition object removeChild( displayObject); //2 events are dispatched during the transition ; you can add handlers transition.addEventListener( Event.COMPLETE, onChange ); transition.addEventListener( Event.COMPLETE, onFinish ); //let the magic be! transition.run();
and here’s the class:
Transition
here’s a last one I like especially, based on Thomas’ work (fr). it reminds me of some old school games’ bosses’ deaths ^^

while testing the different settings I saw some really nice things emerging, hope you’ll like it.
and, yes, it could be pushed much further and yes, it would probably be faster with PB :p
enjoy :)
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…