
a quick post about drawing smooth curves.
lately, I’ve seen 2 forums pointing to this blog where the question was: ‘how to draw smooth curves?’.
it is not something very difficult but as I have done one for a professional project, I’ll take 5 minutes to share the source.
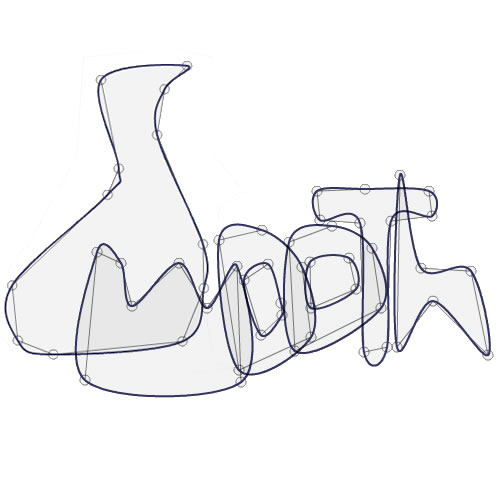
here’s the thing in action:
the code for this is :
var canvas:Canvas = new Canvas(); addChild( canvas.container );
yeah, I playfully called it Canvas … what a scamp ^^
by default, the canvas’ size is 640*480 but there is this rect property that let’s you specify the size.
canvas.rect = new Rectangle( 0, 0, stage.stageWidth, stage.stageHeight );
you can also pass a rect to the constructor.
you can set some basic props like this:
canvas.thickness = 3; canvas.color = 0xFFCC00; canvas.alpha = .85;
if you’re not interested in how it works, you can grab the SOURCE and start creating joyfully smooth drawings.
now, let’s get hairy, here’s an exhaustive view of the properties:
you can view it full screen
the principle is to use a Simplification pass and then to smooth the resulting points.
the simplifcation pass is performed using Andreas Weber’s function available here: http://www.motiondraw.com/blog/?p=50
the distance and tolerance sliders set the canvas.smoothDistance & canvas.smoothTolerance properties. this is what influences the shape the most.
small values = many anchors.
the renderer lets you choose how to draw the curves, I’ve used the Cubic, CatmullRom and Cardinal both by makc. the idea is that you can plug different ways of rendering the anchors.
this is how to assign different renderers, note that it will be applied to all curves if you refresh the cache.
Stroke.renderer = Stroke.CUBIC; Stroke.renderer = Stroke.CATMULL_ROM; Stroke.renderer = Stroke.CARDINAL;
the renderers have one param in common: the precision which is a number between 0 & 1.
the smaller the precision, the smoother the curve so in the example I do
Cubic.precision = 1 - ( slider.value * 0.01 );
th Cardinal spline uses an extra parameter: tension updated as needed.
debug mostly draws the anchor points.
edit: removed: buggy
there are 2 handy methods :
flush() deletes everything
canvas.flush();
refreshCache() redraws all the curves with the latest params.
edit: it is performed any time you change a setting
canvas.refreshCache();
calculating splines is a very expensive operation so to spare some resources, the curves are cacheAsBitmapped once you release the mouse.
this could be pushed much further of course, having a history, changing the render method or making it more accessible in the Stroke class, storing the stroke ‘linestyle’ & parameters etc. as such, it was enough for what I had to do and that’s why I stopped :)
here’s the SOURCE again to congratulate you for having read so far.
one last thing, if you’ve read the basics in generative art series, this script is only using what was shown up to LINES 2/2 :)
enjoy
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…