
as mentioned in a previous article, I had a chance to give a workshop to the CRMA students.
we spent 3 days working with Flash, on graphics thingies and it was just great!
those students are really skilled and once they’ll be out of school, there will be no job left for me on the market of creative coding … bastards…^^
the workshop’s goal was to process a twitter feed with whatever graphic tool they wanted to use, the way they wanted to illustrate it.
some of them were already experienced in vizualization, some never drew a single line with the API.
I thought this might be a problem but they caught up really well and fast.
I gave them arbitrary numbers, the list below is sorted by order of appearance. unfortunately not all of them work online whenever the app is using avatars, it will fail silently. I didn’t specify that it should go online … stupid me
I’ve labelled them “works locally” when they ought to be downloaded to the desktop (and duely authorized to access internet ), some are labelled “works better locally” which means that avatars are used but don’t cause the app not to run at all. otherwise, by clicking on the picture, the student’s app should run properly in a new window.
here’s what they’ve done and a zip file to download them all

works locally
a sprite breaking algo, by clicking on the picture, a random amount of triangles are generated, redrawn using drawTriangles and scattered using tweens.

this one uses the contents of the twit to assign lengths & colors. when a line reaches its end, a specific sound is played depending on the length.

works locally
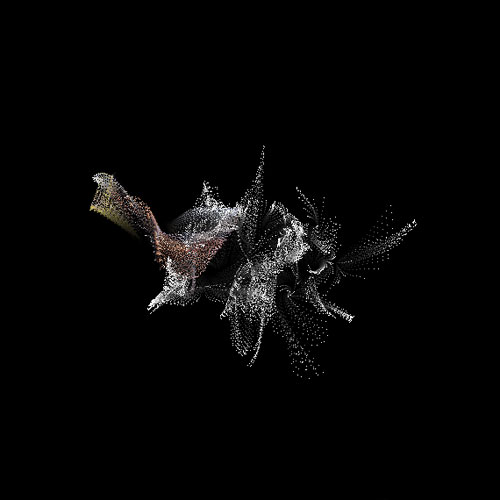
this is based on neuroproduction’s particle transition and blows up the whole message.

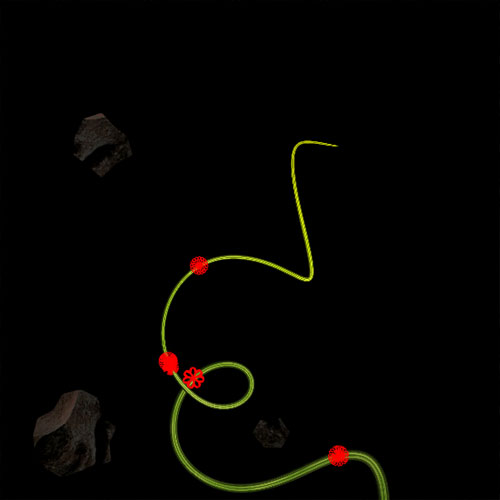
this uses inspirit’s flocking behaviour, poisson disk distribution and collision avoidance for the motion. the path is rendered using my rich strokes and the flowers ( the red thingies ) are curves drawn on the fly based on the twit’s textual content.

works locally
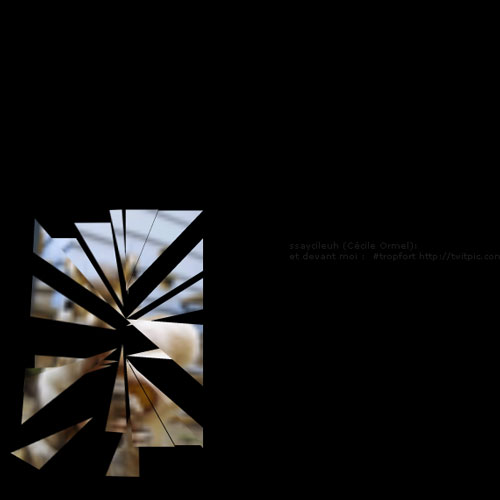
this uses a tiling algo, a rotozoom, filters, pixel bender filters and complex masking techniques to achieve a powerful “eye shredding” effect.

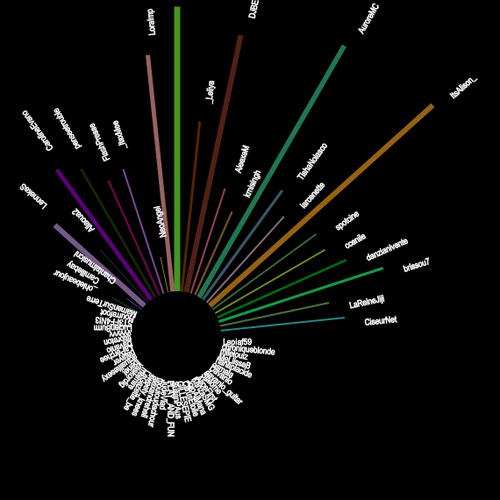
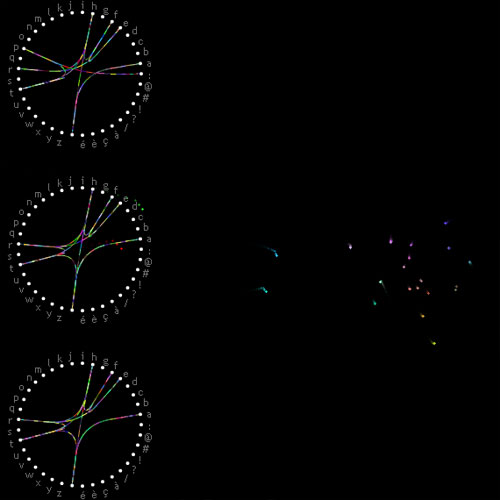
this student usually works with JS APIS, he wasn’t very familiar with Flash at all, nevertheless he managed to create an animation where tweets are distributed in circle and a curved line is gradually drawn between the letters of each word.
then each circle feeds the 3D particles by weighting the position of a particle relative to the number of occurences of a letter.

works better locally
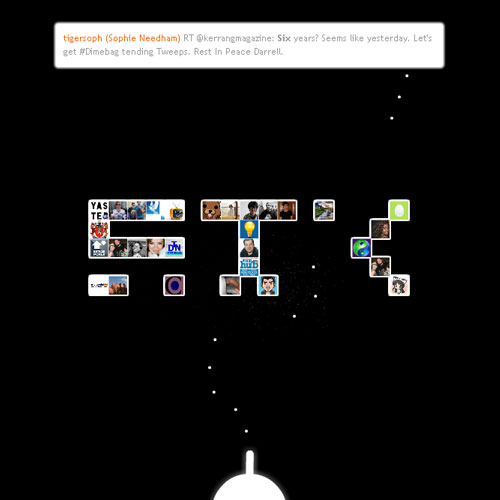
this one is self explanatory I think, arkanoid like, the search term is redrawn with the twit’s owner’s avatars. when a block is blown up, the message is displayed in the top window. unfortunately the avatar loading method doesn’t work online, you should try it on you desktop.

the motion of the ribbons is determined by a L-system, configured after the tweet’s content, at some point, the ribbons blow and throws a number of circles based on the text of the current tweet. once everything is over, there is a “replay” of the sequence that allows you to view the patterns better.

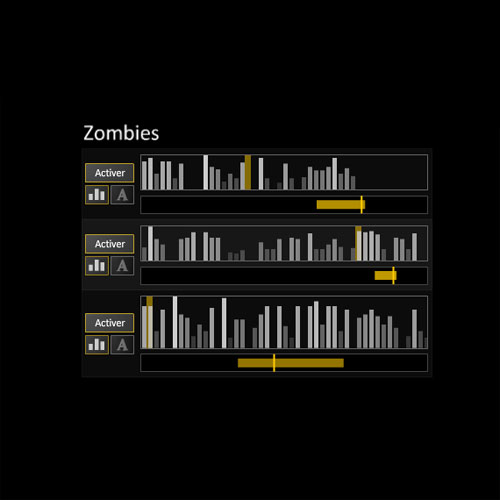
this is using the tweets as sequences, there are 2 graphic representations, textual and diagram, and a sound is generated with tonfall. you can set the length of each sequence by dragging the yellow bar sides. youy can swap between graphics and textual render and / or activate deactivate a track + by clicking at the bottom of the screen, you can change the search terms.

works better locally
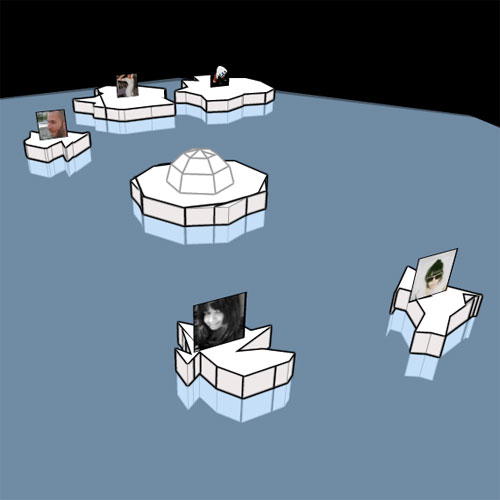
this one uses alternativa to generate some 2D shapes (the icebergs) and extrude on the fly. the avatar is set on top of each and by clicking on the icebergs, you can read the tweet.
so you can see how varied the results can be, ranging from 2D image manipulation, string metrics, 3D, to complex animation systems and sound generation. I was very pleased to see that each student did his / her own thing.
I had a great time with them all, hope it is true the other way round :)
pour ma part, c’est quand vous voulez mes petits poulets !
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…