
on hyperbolic geometry and birds…
we usually think the space in terms of XYZ, aka Euclidean space. but there exist other types of spaces each with their own rules and their own maths. they’re interesting for us because they relate to topology which means we can use some of their properties to create unexpected and often beautiful shapes.
I have to admit that hyperbolic geometry is not very useful on a daily basis, I’ve just seen it used in some dataviz and even then, it was extremely basic. but who cares?
if we only did things for their usefulness, the world would be a brick.
there is pretty few documentation on hyperbolic geometry and even fewer source code to play with. I started studying this last year and couldn’t find much stuff.
this is where I started, it was pretty encouraging, then I started reading some theory which – in the absence of mathematical background – was way beyond my understanding. then I found some kinky examples here, there, and some theory with fancy pictures here.
after trying and failing, all I managed to do was representing points and lines in the Poincaré disc model, when I tried to draw a segment, the universe collapsed & I gave up.
and then two days ago, I stumbled upon THIS: http://raoul.koalatux.ch/sites/hyperbolic_geometry/hyperbolic_geometry.html
all hail to Raoul Bourquin! he wrote a single, 2865 lines long class to handle Hyperbolic geometry \o/
let me warn you upfront that first, once ported in actionscript, it is BLUNT, there are issues with precision or something wrong is happening but in many cases the computation will be inaccurate or will just fail.
second, I don’t have a clue what’s happening mathematically, I’ve just ported some of the code, I can’t explain how it works.
ok let’s start with a simple one:
in red your Euclidean points, in green its hyperbolic transform.see Santiago’s comment
in GREEN your Euclidean point, in RED its Hyperbolic transform.
note that if you exit the (bi-unit) circle with your Hyperbolic point, the Euclidean transform will be invalid and go back to the center.
then a line.
what makes the hyperbolic space fancy (to me at least…) is that – apart from diameters and radii – there are no straight lines ; a line is represented by an arc check the example below: click drag to move points.
so that’s what I meant by BLUNT : a line should pass through an ideal point rather than a hyperbolic point. it means that the red dots you see are supposed to be extremely close to the mgnitude 1 (= almost on the circle) yet when you instantiate a line ( in blue ), it will behave properly when crossing the center ( bending in the direction of the shortest path ) but it will not pass through the points unless both points are contained within the same quadrant ( <90° delta between the 2 ). now if you only ‘reset’ the line ( in yellow ) the line will effectively go through the points but won’t swap its center to get the shortest path…
life’s a bitch…
already we can make good looking graphics you can try it yourself:
click to reset, the closer your mouse is to the center, the straighter the lines.
in the API there was also a handy method to compute intersections which are surprisingly accurate. click to respawn, the dead dot in the middle means “intersection not found”.
but the very most interesting thing for me was the hyperbolic segment. it’s a thing to draw lines but having them to stop where you need is AWESOME™ it means you can draw polylines and therefore polygons :)
that’s also where it becomes SERIOUSLY BLUNT… check how the corners behave in the test below: draw something in there.
it gives a somewhat Geometric Abstract Kandinsky-ish result and as you may have noticed, it screws up big time :)
to lower the computations amount, the drawing is simplified with a Douglas Peucker algorithm. it’s still massive computation-wise though.
now finally, in Paris we are fortunate enough to have a place called la Gaîté Lyrique where I found this beautiful book: Vectorism
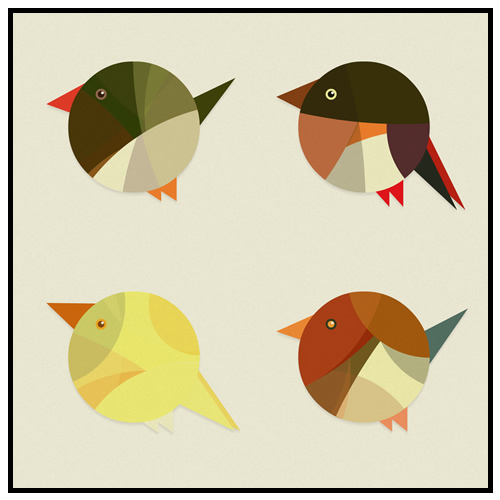
in there I stumbled upon Sam Harris’ piece : round birds [ complete list ]
and, honestly, what do you see?
honestly…
HYPERBOLIC BIRDS of course !
this last one is a tribute to this work: a round birds generator.
first let’s think of how is it done?
- we have a big circle for the body, striped with a random amount of colorful hyperbolic planes.
- the eye is made of 3 circles, 2 of which are concentric the 3rd being used to simulate the shininess.
- the beak is almost always a triangle anchored somewhere next to the eye, pointing away from the body center. its angle is usually around 5/10° and one of its sides is roughly parallel to the horizontal axis.
- the tail is almost always made of one or more triangles anchored in the center of the body, pointing away from it with angles ranging from +/-30°. all feathers always point in the same directions. their color should be associated to the mass they start from on the body.
- the legs are 2 triangles, usually they point down at around 60°.
this is a pretty simple set of rules already but I made it even easier by skipping the tail color rule and turning the “almost always” statements into “always always”.
the color palettes were created after the colors of some googled “colorful birds” thumbnails ( fireworks CS3 > image preview( CTRL+ALT+X) > png 8 > adaptive palette + choose color count > right click on the swatches > save palette ).
then I’ve done a small *.ACT ( Adobe Color Table ) parser to load them and retrieve the color swatches.
and here’s the result:
click teh bird to respawn or click the button to change the palette.
some palettes work better than others, mostly because I didn’t always remove the greenish hues (backgrounds).
some results are pretty close to the originals.
of course, adding more rules woudl doubtlessly push the generator further: doing a clever mass repartition ( the belly is frequently below the head), the birds’ necks are usually more detailed than the rest, the colors could be selected/associated better etc.
in the end, they’ll all suffer from not having been drawn by a (talented) Human.
that was it,
enjoy :)
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…