
the circle is indeed an inspiring shape and a whole life-time wouldn’t be enough to explore all its properties. anyway the best is to use the properties we need, when we need them. now let’s have a look at another geometric object ; the regular polygon.
like circles, regular polygons also have pretty few properties ; basically they only have one extra parameter as compared to the circle: a number of sides. but to manipulate them, we’ll need some extra properties such as a rotation, an apothem, a side length and some tools such as translation, offset rotation, reflection and glide. these littles props and methods add a great deal of complexity for they are interdependant and will all have to be computed whenever any of them changes.
for the basics, the demo hereunder shows the radius ( the circumradius ) and the circumcircle in blue, the inradius ( or apothem ) and the incircle in red, the sagitta (radius – apothem = sagitta ) in green. there’s also a quick method to find the closest point on the polygon and an containsPoint method that tints the polygon light grey when the mouse is inside. I’ve also added a closestEdge method that return the 2 closest points of the polygon drawn in black. also drawing the side centers in yellow. click drag anywhere to rotate.
a polygon has 3 important angles the central angle in yellow, the internal angle in red and the external angle in green
regular polygons have a couple of qualities:
- they are always simple ; their sides never self intersect
- they are always convex ; all the vertices lie on the outside boundary of the set of vertices
- their exterior angles sum is 2PI ( this will be important later )
regular polygons are used for their geometric properties in a broad range of applications, games, interface layout, physics.
they give a very strong visual sensation of structure and carry a somewhat “techno” feeling (especially when used with an additive blendmode ^^ ). they are easy to triangulate ( turn a polygon into a series of triangles, we’ll see later why thi is important) thus retrieving all the qualities of triangles. they can be approximated by circles and collision are very cheap to compute. as they are always convex, the physics are simple to compute ; their gravity center (momentum) is the center of the shape.
a word about tilings and tesselation.
tilings or tesselations are everywhere, from chessboard, brick walls, beehives, dried mud, cells, floors… a tiling is pattern created by repeating a structural element called a tile or rather prototile in a given set of dimensions, usually 2D (chessboard, fabrics) or 3D. we could imagine N-dimensional tilings ; imagine a 3D pattern tiling over time for instance.
we’ll stick to 2D,. there is tiling when a set of tiles (or structural elements), perfectly covers a 2D space, without gaps and without overlaps. our brain is used to doing this, solving puzzles, reorganizing shapes so that they fit. paradoxically enough, it is natural for us :)
to properly tile a space ( without gaps or overlaps ), we need the tiles to be congruent.
two shapes are said to be congruent when they are ‘identical’ i.e. they can be superimposed perfectly after a series of translations / rotations without scaling.
there are different kinds of tilings and tesselations. the most common type is the regular monohedral tesselation of the plane: a tesselation that uses only one type of regular polygon to cover the surfaces without gaps or overlaps. one might think that we can use any regular polygon to cover a plane but it is not the case ; there exist only 3 ways to perform a regular monohedral tesselation and they’re illustrated below
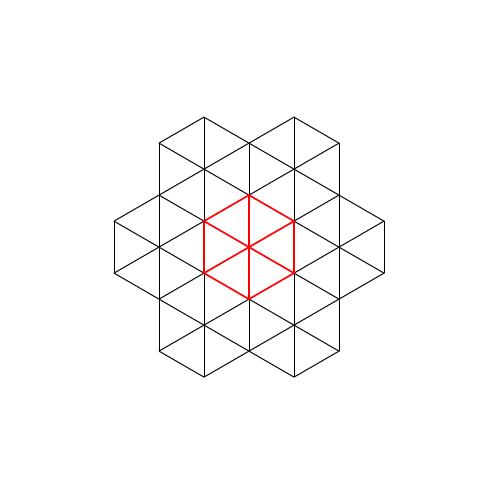
using a triangle:
using a square:
and using a hexagon
and that’s it :)
frustarting isn’t it ?
the shapes in red share a vertex ( a point of the polygon is ususally called a vertex ), to be able to tile the plane without gaps, the sum of the internal angles aof the shape around a vertex must not exceed 2 * PI. 6 * 60° = 4 * 90° = 3 * 120° = 360° the shapes above match this rule. is we use petagon ( which internal angles 180 – 72°= 108° ) we can’t arrange them around a vertex without gaps or overlaps : we can’t tile this shape.
here’s an interactive demo to illustrate this limit
3*3, 4*4 and 6*6 are ok, 10*5 also works but can’t be tiled without overlap.
there are special cases such as 3*3, 3*4, 4*3, 4*8, 6*3, that give the impression they could work.
as said above, we can use a prototile instead of our monohedral tile ; we can compose a pattern that we’ll use to cover the plane. this is called a semiregular tesselation.
but before that, let’s play with a brainless tiler:
remember, accidents are usually as interesting as the desired result :)
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…