
I’ve been busy working on 3D lately, didn’t have much spare time for private stuff.
the mean shift filter is a little bogger used in many image processings where you need to blur something and keep sharp edges.
It is used in image restoration to remove crackles, dust & scratches… but it is also known as the infamous ‘watercolour’ photoshop filter. the only filter that can kill ANY good picture within seconds.
- I found clear and detailed infos in french here
- and I ported the algorithm from this abysmal library
It all started yesterday when I was looking for a way to z-sort the elements (components ) of an image.
it is impossible if you have only one image, but possible if you have a pair of stereoscopic images.
I found an excellent article here: 3d vision with stereo disparity that describes a way to achieve this rather easily.
it could be nice to approxiamte a 3D space after what the camera sees.
anyway, in the explainations, Shawn mentions another technique that uses a mean shift filter to separate the componentns of the image and obtain a nice smooth result.
the image created with the mean shift filter are somewhat strange, like ghosts. this is why I wanted to port it to AS :)
now here is a little interactive something:
BEWARE: the complexity of the process is given by the radius value keep it low for a start.
you can click on the picture to swap between the original and the filtered picture.
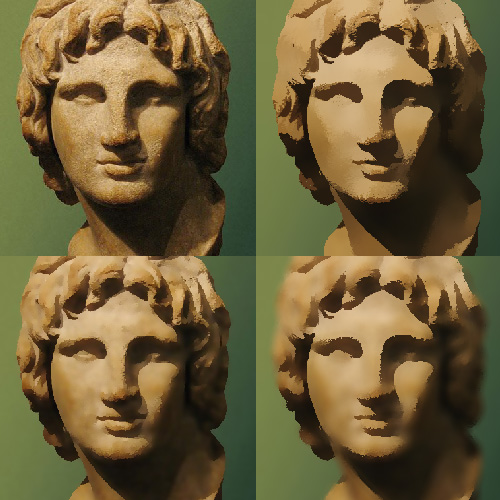
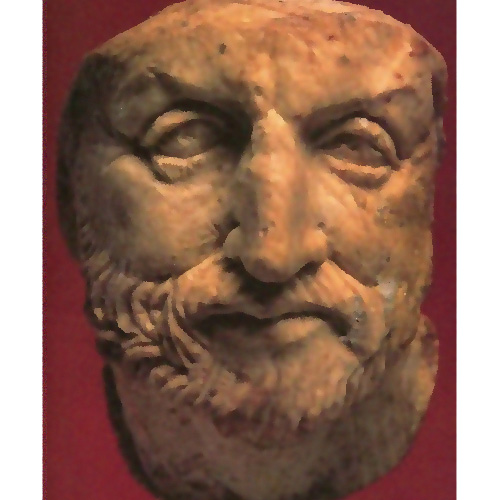
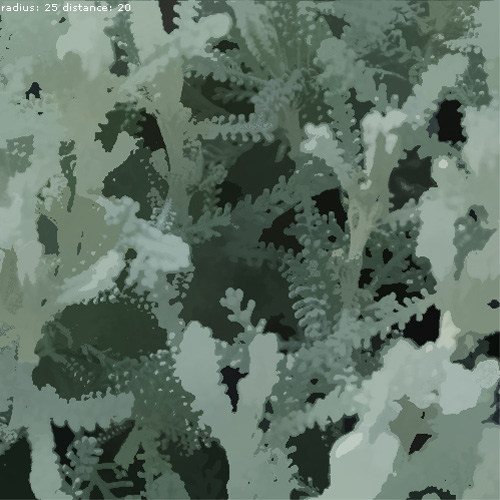
here’s a series of outputs:



original picture

note how the algorithm preserves the image features.

the last one shows the result of a high radius (=25) it took around half an hour to process ^^
you can create the filter as follow:
//instanciation //default radius:3 | distance:12 var meanshift:MeanShift = new MeanShift( radius, distance ); //assigns the bitmapData to process meanshift.bitmapData = bd; //setters for the params meanshift.radius = radius.value; meanshift.distance = distance.value; //runs the filter meanshift.process(); //listens to progression meanshift.addEventListener( ProgressEvent.PROGRESS, progress ); meanshift.addEventListener( Event.COMPLETE, completeHandler );
below is the source code:
it uses Keith Peters minimal components first time I use them, pretty satisfied :)
the pics have been taken by myself. if ever you use them, please link back or contact me if you want bigger resolution. by the way the carabus auratus (the beetle) is not dead I found it asleep under a rock and as soon as it woke up it was impossible to take a neat picture of it :)
the algorithm is (once again) given AS SUCH, no warranty it will work for you blahblahblah.
it can be made much faster if only I could steal Quasimondo’s brain for a minute… stealing is bad.
it’s really an interesting filter to play with, if applying a displacementMapFilter, you get paint daubs. you can also process a much smaller version of your bitmapData and then stretch the smart-blurred thumbnail and redraw it with a Blendmode. I was also thinking about street fighter 4 design and found that there was something quite similar in the way characters are rendered.
+it narrows down the number of colors used in the picture and assigns them cleverly (as compared to the Pixelbender filter I did lately #1) maybe on smaller versions with a biiiig radius it’s ok or as a preprocess…
well… that was it!
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…