
a little study around the tiles.
I hate tiles, kaleidoscopes, mosaics and all the geometric image modifiers available around.
I do.
nevertheless, tiles have one cool feature by definition : they can be tiled.
so it makes them rather necessary when it comes to pattern generation and even mandatory when it comes to 3D texturing.
so I started ‘studying’ tiles & patterns just to see how to turn an image into a seamless tile.
there are ways actually:
not the best resource ever but it does the thing
in the article they quote this site where they have ugly yet easy to implement filters. that’s where I started and all of the filter hereunder come from there.
so: you click and it applies a filter on the image.
you can upload an image you should keep a 1:1 ratio (square) and small pictures (they’ll be resized to 120*? pixels).
for instance the pictures from google image searches are cool.
you should uncheck the refresh the BitmapData button to pile up the effects. this way you can achieve very complex patterns.
you can save the pictures you create by clicking on save as PNG.
those were created in seconds :)
 |
 |
 |
 |
 |
 |
there are several basic operations that can be combined to obtain more and more complex textures.
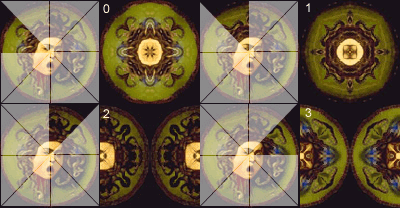
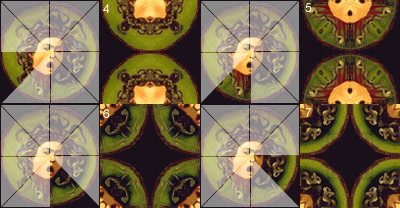
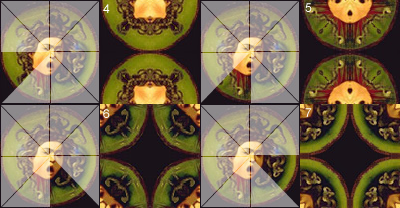
here’s how the pizza slice’s slider works:

and the corner mirror slider:
and finally the diagonal slider:
I’m still working on it so it keeps changing, if I reach something rather clean, I’ll share it.
Otherwise I’ve really had a hard time trying to solve the diagonal mirror stuff.
I tried some matrix tweaking which appeared to work with squares but not for all rectangles.
I tried some pixel Bender stuff, even tried to use the algorithmist’s formula but it wouldn’t work.
so here’s my workaround. it uses the drawTriangles method (which handles all the matrix manipulations secretely):
static public function diagonalMirror( bd:BitmapData, direction:int = 0 ):BitmapData
{
var w:int = bd.width;
var h:int = bd.height;
var vertices:Vector.< Number >;
var indices:Vector.< int >;
var uvs:Vector.< Number >;
var p0:Point, p1:Point, p2:Point, p3:Point;
//TOP LEFT -> BOTTOM RIGHT
if ( direction == 0 )
{
p0 = new Point( 0, h );
p1 = new Point( 0, 0 );
p2 = new Point( w, 0 );
p3 = new Point( w, h );
uvs = Vector.< number >( [ 0,1 , 0,0 , 1,0 , 0,0 ] );
}
//TOP RIGHT -> BOTTOM LEFT
if ( direction == 1 )
{
p0 = new Point( 0, 0 );
p1 = new Point( w, 0 );
p2 = new Point( w, h );
p3 = new Point( 0, h );
uvs = Vector.< number >( [ 0,0 , 1,0, 1,1 , 1,0 ] );
}
//BOTTOM RIGHT -> TOP LEFT
if ( direction == 2 )
{
p0 = new Point( w, 0 );
p1 = new Point( w, h );
p2 = new Point( 0, h );
p3 = new Point( 0, 0 );
uvs = Vector.< number >( [ 1,0 , 1,1 , 0,1 , 1,1 ] );
}
//BOTTOM LEFT -> TOP RIGHT
if ( direction == 3 )
{
p0 = new Point( w, h );
p1 = new Point( 0, h );
p2 = new Point( 0, 0 );
p3 = new Point( w, 0 );
uvs = Vector.< number >( [ 1,1 , 0,1 , 0,0 , 0,1 ] );
}
vertices = Vector.< number >( [ p0.x, p0.y, p1.x, p1.y, p2.x, p2.y, p3.x, p3.y ] );
indices = Vector.< int >( [ 0, 1, 2, 0, 2, 3 ] );
for each( var i:Number in vertices )
var src:BitmapData = bd.clone();
var shape:Shape = new Shape();
shape.graphics.beginBitmapFill( bd, null, false );
shape.graphics.drawTriangles( vertices, indices, uvs );
src.draw( shape );
shape = null;
indices = null;
vertices = uvs = null;
p0 = p1 = p2 = p3 = null;
return src;
}
original:

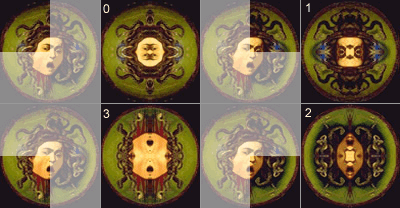
now this should give something like :
0:
1:
2:
3:
the nice pictures comes from : florentijn Hofman excellent work.
found via illusion 360
it mustn’t be too hard to change it to an arbitrary axis of symmetry and it can really help.
I won’t push it much further though, peacock being what it is, another pattern generator would be superfluous.
still, I intend to use it in another top secret project to take over the world MWAHAahahahahHAHA.
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…