
the activator / inhibitor process is what creates the dots and stripes on animal skins. it creates very interesting patterns.
if there is but one thing that keeps me coding, it’s the neverending search for, procedurally generated, natural looking patterns.
really love those things.
well actually not all of them. I hate fractals for example ; too mathematic, too cold even though some people really have a way with making them sexy.
for instance I’ve porteda julia/mandelbrot set hereunder in order to obtain pretty shapes but it looks like shit:
- J will swap between the julia and mandelbrot sets
- CONTROL will change the render method
- SHIFT changes the color
- UP / DOWN ARROWS change the exponent used
- RIGHT / LEFT ARROWS increase/decrease the number of iterations
- SPACE resets
- C zoom in
- X zoom out
imho, the smallest rock or piece of wood is graphically more interesting.
now, I was much more interested in ( impressed by) Pixelero’s Belousov-Zhabotinsky Reaction :)
excellent article by Paul prudence here : http://dataisnature.com/?p=520
and as I was browsing bugman123′s website, I stumbled upon this activator inhibitor thing.
you’ll get a full explaination of what it does here.
All I did was to follow the explanations… and the results are cool :)
you should check the “interactive” checkbox mode ONLY with low sizes ( up to 128 it’s ok ) AND SMALL RADII this may just crash the browser ( not kidding ).
well, the good thing with interactive mode is that you can see what the settings do :)
you should tweak the inner / outer radii and render a frame at a time.
then the activate / inhibit values.
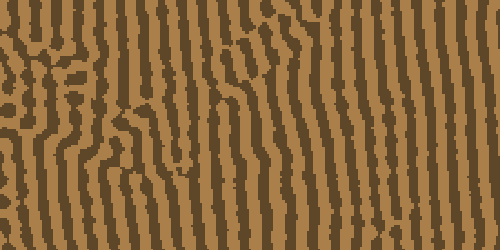
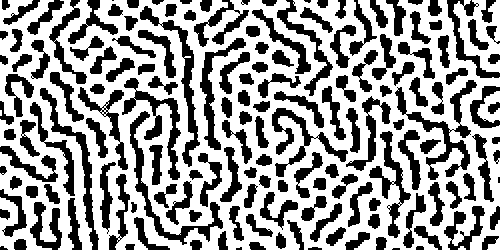
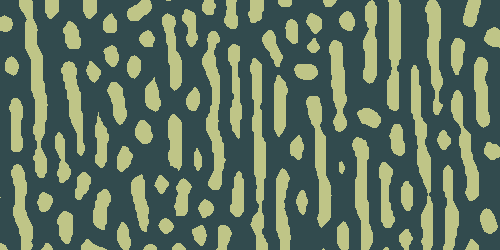
the leopard and stripes are presets to create dots or stripes.
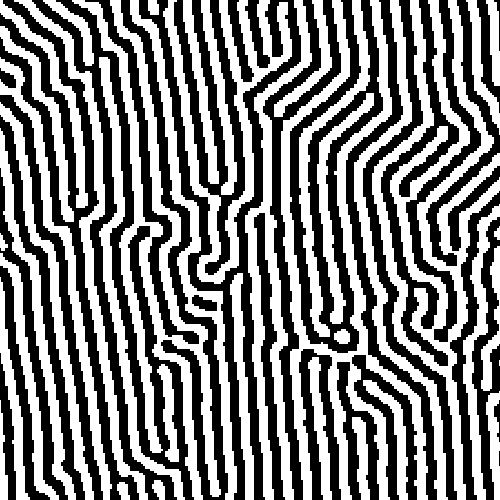
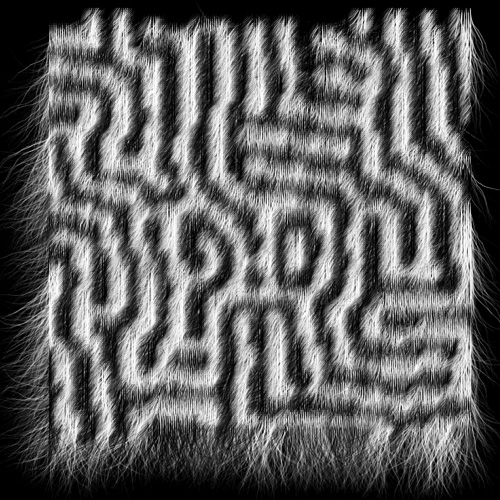
you should obtain things like this:



it works pretty well as a procedural texture generator for 3D objects ( click & drag )
here’s the class if you’re interested:
it goes like:
//passing a width / height and wether the bitmapdata should have an alpha channel or not. var AI:ActivatorInhibitor = new ActivatorInhibitor( 128, 128, true); AI.furColor = 0x00000000;//first color component AI.skinColor = 0xFF000000;//second color component //dots AI.settings( .3, -.4, 6, 8, 5 ); //stripes //AI.settings( .5, -.5, 1, 8, 5 ); AI.process(); //adds the result to stage addChild( new Bitmap( AI.bitmapData ) );
The reason why I started the hair/fur generator was because I already had this algo and I was looking for a nice way to apply it :)
so if you you’ve read the hair fur article, 
this should ring a bell.
actually it would need a bigger picture size to be really nice but it’s a good start :)
a good thing could be to use the ScaleX algo or rather Andi Li’s Pixelbender version to smooth the result.
a friend also told me that it could be a maze generator or something.
apart from the initial noise, the algorithm does not introduce any random so for a given state with given settings you always obtain the same output.
then why not implementing a A* algo to tell if there’s a solution to a given pattern :) well not today.
 FlashDevelop
FlashDevelop HAXE
HAXE
my beloved readers wrote…